Part 1 — setup the orchestrator layer which loads the necessary assets, 3rd. We can use a cloud architecture diagram defines the components as well as the relationships between them.

Pin Oleh Fiona Angelica Di Splunk
The diagram given below depicts the internal working of qlikview.

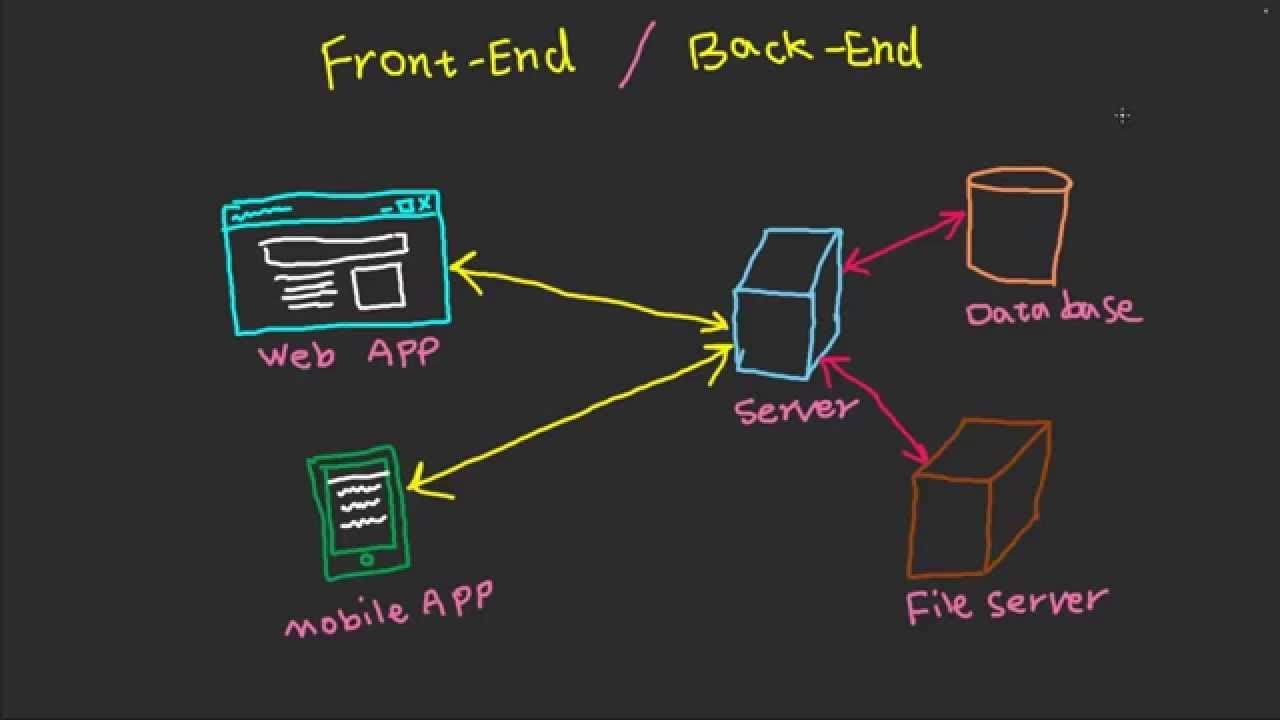
Front end architecture diagram. 4g/5g rf front end diagram. Let’s look at it in the below diagram. The structure, design, behavior, and content of everything seen on browser screens when websites, web applications, or mobile apps are opened up, is implemented by front end developers.
The root node is the app that's initialized in src\js\index.js. This is known as the backends for frontends (bff) pattern and an example (using our imaginary bank) is shown below: • improve the power efficiency for mmwave fr2 radios;
The app, in turn, creates the sidebar and view menu at the bottom, as well as the canvas. The frontend is organized as a hierarchical object graph. Notice that the client establishes a persistent connection with the front end server, and does not directly connect to the back end.
The architecture is a starting point or roadmap for building an application, but you’ll need to make implementation choices not captured in an architecture. This is the vue application that ties everything together. Secondly, we do the requirement from business requirement and functional requirement, define all the function modules and draw the use cases and class diagram with uml.
The software architecture in the front end is the software that runs on the user’s end. Micro frontends architecture as you see in the above diagram, we have 6 frontend apps working together to deliver the large application. The intermediate layer is the bff.
The top 8 types of cloud architecture diagram. A normal user would see vertical and horizontal bars, a main content with a list of artifacts and a chart but for a frontend developer, there are only components (vbarcomponent. The various components of cloud architecture are:
Responsiveness and performance are two main objectives of the front end. As shown in the simplified diagram below, the key front end components are power amplifiers (pa) and transmit/receive path or duplex filters and. With this architecture, administrators only need to make
Logic layer a dynamic content processing and generation level application server, e.g., java ee, asp.net, php, coldfusion platform (middleware) ! A common way to overcome this imperfect setup is to create a new backend in front of the real backend(s) and then design the perfect api for the frontend. Most probably fr2 will be used mainly for downlink in mobile applications [10, 11].
The diagram below focus on the architecture of the partner application of the previous example: The architecture is discussed in detail below the picture. Front end software architecture includes the software that allows cloud computing software to be run from the user’s side.
Call the relevant microservices apis and obtain the needed data Front end architecture is made up of three parts: Being a crucial part of the frontend architecture, client device or network refers to the hardware at the end user’s side.
Qlikview's architecture consists of a front end to visualize the processed data and a back end to provide the security and publication mechanism for qlikview user documents. The partner’s b2c applications consume custom resources, the b2c style guides, partner patterns and resources defined at the partner base, and b2c patterns and resources defined at the b2c base style. When a frontend requests some data, it will call an api in the bff.
The bff will do the following.

Pin On Javascript

Structure Of The Site Front End 0 Broad Routers 0 Front End 1 F Router Search Engine Engineering

Common Web Application Architectures Microsoft Docs In 2021 Application Architecture Diagram Web Application Architecture Diagram Architecture

Architecture Diagram Github Domain Driven Design Mit License

Single Page Application Spa Using Angularjs And Webapi Architecture Application Architecture Diagram Web Application Architecture Diagram Architecture

Pin On Techno Crunch

Backend-for-frontend Using Graphql Under Microservices Frontend Backend Webdev

Stateless Authentication For Microservices App Mobile App App Development

Pin On Front-end Dev

Cloudcomputing Architecture Front End And Back End Cloud Computing What Is Cloud Computing Clouds

Business Analyist User Experience Front-end Architecture Practice Mindmap By Brycej Via Flickr Mind Map Map User Experience

Mobile-based Architecture On Existing Lampstack Environment Of Aws The Existing Architecture Is A Web-based Lamp St Web Development Mobile Application Stack

The High-level Architecture For Digg V4 Message Broker Design Development Development

Web Architecture 101 - Storyblocks Product Engineering Web Application Architecture Web Application Web Development

Pin On Hacking Ideas

Html5 Web Architecture Explained - A User Action Never Blocks And Waits Until The Back-end Responds The Front-end Is Stateful It Knows Its Current State And

3 Frontend And Backend - Fast Tech Skills Frontend Website Development Company Backend

Web Application Architecture Diagram In 2021 Application Architecture Diagram Web Application Architecture Web Development Design

Backend-for-frontend Using Graphql Under Microservices Frontend Backend Tech
Comments
Post a Comment